100
days UI challenge
I took the challenge to come up with an original UI design every day for 100 days (could be for mobile, desktop or the web). This challenge was curated by dailyui.co, who would send out a design challenge daily for the next 100 days.
#001
Sign Up
Create a sign up page, modal, form, or app screen related to signing up for something. It could be for a volunteer event, contest registration, a giveaway, or anything you can image.


#002
Credit Card Checkout
Design a credit card checkout form or page. Don't forget the important elements such as the numbers, dates, security numbers, etc.
#003
Landing Page
What's the main focus? Is it for a book, an album, a mobile app, a SaaS product? Consider important landing page elements (Headlines, call-to-action buttons, typography, clarity, etc.)
.png)

#004
Calculator
Design a calculation element or interface. Is it a standard calculator, a scientific one, or specialty calculator for something such as a home mortgage or auto loan? Is it to forecast a calculation such as for a credit score? Is it for a phone, a tablet, a web app?
#005
App Icon
Design an app icon. What best represents the brand or product? Or is it incredibly unique? Does it look great at a distance and does it stand out when put on your home screen alongside other apps?

#006
User Profile
Design a user profile and be mindful of the most important data, names, imagery, placement, etc. Is it for a serious profile? A social profile? (It's up to you!)
#007
Settings
Design settings for something. Is it for security or privacy settings? Game settings? Light mode vs. dark mode? System settings (sound, notifications, screen time, Wi-Fi, etc.?
What is it and what are the most important settings?
.png)
#008
404 Page
Design a 404 page - that's not boring!

#009
Music Player
Design a music player. It could be browser based or an app (i.e. Pandora, Spotify, SoundCloud, etc.) or in a standalone product like in a car dashboard, jukebox, etc.
Consider the controls, placements, imagery such as the artist or album cover, etc.


#010
Social Share
Design a social share button/icon and be mindful of the size, imagery, placement, and purpose for sharing. It could be to share an article snippet, or a simple link with a photo.
#011
Flash Message
Design a Flash Message with both the error message and success message. Is it for a sign up form? A download/upload message? Is it to promote a membership plan?



.png)
#012
E-commerce Shop
Design an e-commerce shop. Is it simple for a local business or a large online retailer? Is it for clothing, shoes, handmade soap, or something else?
#013
Direct Message
Design a Direct Messaging app, profile, or chat box. Consider the parties involved in the messages, images, placement, and context of the messages. Are the messages for social purposes? Customer support?


#014
Countdown Timer
Is it for an app? An interface for an oven or cooking device? A sport related countdown such as on a scoreboard? Or is it a launch countdown for NASA, race cars, or something else?
#015
On/Off Switch
Consider what's being turned on/off and how it should be done.
Is it a push-to-start electric vehicle? A control panel for a smart refrigerator or some other touch-panel display?

#016
Pop-up Overlay
Is it for a newsletter sign-up form ? Is it an ad overlay? A gated subscription page such as for premium news or member-only access?

#017
Purchase Receipt
What was purchased? On what date? How much was the item? And from what source and vendor? Consider other elements such as a customer support info, a tracking number or receipt number, business location/phone number/website, pictures if needed, and any other related elements.
.png)


#018
Analytics Chart
Is it to be used for web or app usage, a health monitor, e-commerce or traffic analytics? Is it tracking sports or stock market performance?
#019
Leaderboard
Is it for gaming, sports, racing, politics, top sellers, the highest grossing movies, or something else?
Consider the important statistics to show, percentages, points, avatar pictures or logos, and the most critical elements. (Don't overwhelm the users with too much information)

#020
Location Tracker
Consider the icon, placement, and purpose of the location. Are you mapping something? Is it a tracking beacon to find a friend or a tracking device such as a phone? Is the NSA or FBI tracking you? ;)
#021
Home Monitoring Dashboard
Design a home monitoring dashboard. Be creative! What would make a dashboard visually appealing and fun to use, while also being mindful of its function?
Try to make it a realistic exercise as if it were your own dashboard... one that you need to refer to daily. What is the most relevant data and what's the most appropriate placement for it?

#022
Search
Design something search related. It could be a search bar, an advanced search window, or a search function. It could even be a page to search for hotel rooms, homes for sale, plane tickets, concert seats, or something else.
.png)
.png)
#023
Onboarding
Are you recruiting people for an organization? Are people signing up for a new service or website? Is it welcoming people into a mobile app?
.png)
.png)


#024
Boarding Pass
Consider the origin, the destination, gates, seats, the airline, etc.
Is it for a multi-stop trip, round-trip, or one-way journey?
#025
TV App
What type of app is it? What are the features/controls such as volume, favorites, closed captions, or other languages? Does it have a carousel selection feature?
Would it be important to have a “Continue Watching” area? Or other recommendations such as most viewed, recently added, etc.?


#026
Subscribe
What is a person subscribing to? A streaming service, a video course, or a consultation service? Is it just a button or a widget?
#027
Dropdown
Is it a menu dropdown? Or a tip that's dropped down during a tutorial? Or inside of a software tool to show more features?

.png)
.png)

#028
Contact Page
Is it for customer support? A purchase inquiry? To schedule an appointment? Is it a full page or just a form? Imagine a scenario and the most important feature it would require.
#029
Map Design
What type of information should it have? Should its color scheme compliment the brand? Is it for food delivery? Or an interactive map of train stations?


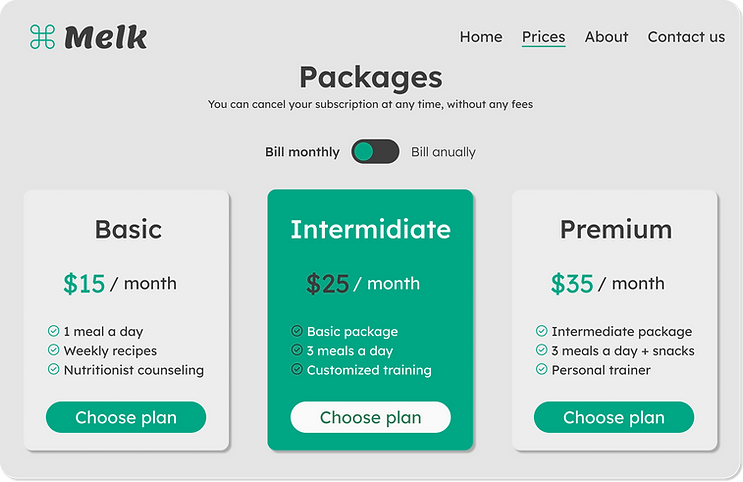
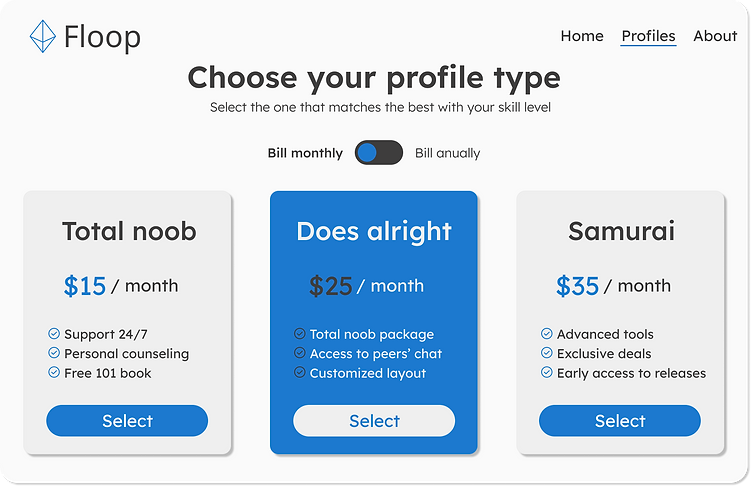
#030
Pricing
Is it a pricing table for a SaaS website? An in-app purchase? Or upgrade options for a restaurant menu?
#031
File Upload
Is it the loading screen and an icon? A progress element? Are folders being uploaded by flying across the screen like Ghostbusters? ;)


#032
Crowdfunding Campaign
Is it a pricing table for a SaaS website? An in-app purchase? Or upgrade options for a restaurant menu?
#033
Customize Product
Design something related to customizing a product. It could be a custom t-shirt, stickers, shoes, etc. Or is this someone customizing their phone's text and lock screen?


.png)
.png)
#034
Automotive Interface
Consider the elements you'd want and need in your own vehicle's dashboard. If you don't have a car, think of what's needed to control one in a video game, a VR headset, or in a movie. Be creative, yet logical.
#035
Blog Post
Consider what's important- the content of course. Also consider the author, date, category, comments, layout, etc.
.png)

.png)
#036
Special Offer
Design a promo. What is the product and how is it being promoted? Is it an email promotion, a clearance item on a website, a “Buy One, Get One” offer, or something else?
Is it the discount size or percentage that's important? Does it look compelling?
#037
Weather Design
It could be a UI for a mobile app, a web app, or something completely different such as a weather alert widget. Consider its elements: city, temperature, forecasts, colors, weather icons/graphics, etc.

.png)

#038
Calendar
Design a Calendar focused element. Is it for scheduling an appointment? A reservation, flight, hotel, or a health check? Is it a calendar reminder feature? Is it used in email or for something else entirely?
#039
Testimonials
It could be a UI for a mobile app, a web app, or something completely different such as a weather alert widget. Consider its elements: city, temperature, forecasts, colors, weather icons/graphics, etc.

.png)
.png)
#040
Recipe or Food Order
Design a food related recipe. It could displayed on a tablet while someone is cooking in their home kitchen or in the back of a restaurant on a Kitchen Display System (aka KDS).
#041
Workout / Exercise
Create a UI related for monitoring health or tracking various workout/training routines. It could be for a personal workout, for a team, or even gym equipment tracking customer workouts.

.png)
#042
To-Do List or Manager
Everyone has priorities. Working in technology is a never-ending flow of new projects, requests, revisions, and more.
#043
Food Menu Items
Create a food menu for a bar or restaurant. It could be a simple coffee shop or a more complex menu such as for a pizza restaurant (with multiple sizes, toppings, variations, etc.).

.png)
#044
Favorites
Bookstores, video games, podcasts, and streaming services all have a favorites section.
Are you favoriting certain items? Or are you favoriting something on a website such as Facebook, Behance, Github, etc.?
#045
Info Card
These are designed to be snippets of information - so not too much, just the basics.
What's being viewed? Is it a small information area about a home for sale? (square footage, # of bathrooms and bedrooms, year built)
.png)

#046
Invoice
Invoices are generally sent for products or services before or after fulfillment.
This is not a quote or proposal, so it should have only the required information for payment, services rendered, prices, etc.
#047
Activity Feed
Everyday we're overwhelmed with information.
Design an activity feed that's fun and useful. It could be for a news reader app, a social media site, or for inspirational travel content updates.
.png)

#048
Coming Soon
What's coming soon? A new video game? A new blockbuster film? When and where is it being released?
Or is this for a specific company or product announcement?
Some brands are famous for their teaser and coming soon pages. It's an opportunity to excite and/or educate your users.
#049
Notification
Just a plain and easy notification. It could be a daily reminder to take medication, a new message received notification, or app updates.


#050
Job Listing or Hiring Page
Who is hiring? What's the position? Where is it located? Are there benefits?
#051
Press Page
Create a Press Page design. Think about who you are representing and what important information you should convey. Is it for a new startup? A huge global brand? A nonprofit organization? Or a small local business? Or is it actually for a person such as a celebrity, athlete, politician, etc.?

.png)

.png)
#052
Logo Design
Will it be animated? In what capacity will it be used?
Branding is generally a serious matter for most companies and the considerations for size, placement, color, etc. should be thought out carefully.
#053
Website Navigation
Most websites have a navbar that's stuffed with links and logos.
What could you design that's both functional and appealing? How could you make it unique?
.png)
.png)
#054
Confirmation
Design a Confirmation UI element. What's being confirmed? Is it confirming an address, order, shipping, plane tickets, hotel reservation, dinner reservation, booking tickets to the opera, or something else?
#055
Icon Set
Create some icons to be used together. It could be for a taskbar, showcasing features or services, or even for something like a shopping app

#056
Breadcrumbs
Every interaction on a website or within an app is an opportunity.
Although a seemingly small detail, breadcrumbs are very necessary and yet often neglected in terms of their appearance and functionality.
#057
Video Player
Design a video play with all the functions needed: volume, skip, fast forward, etc. Depending on the device you'll want to consider different needs such as inputs for a TV (HDMI 1, etc.) or hover effects for a remote cursor.

.png)
#058
Shopping cart
Some brands use a cart or bag during their checkout process. Consider the products, prices, and placement of any other required data. Do people need to create an account? Checkout as a guest? Is there shipping?
#059
Background Pattern
Whether an e-commerce site, a blogs, or a landing page, backgrounds are often unnoticed. How can you design a useful and beautiful one?

.png)
#060
Color Picker
What is the user doing? Designing a website? Selecting a t-shirt color?
Colors are an important part of product design and making it simple to select great color schemes is crucial.
#061
Redeem Coupon
Imagine that it's time for someone to redeem a coupon.
It could be via an in person self-checkout screen or on a website. Think about the requirements of a coupon such as the discount percentage, the subtotal, total, and other unique features.

#062
Sign Up Form
Create a sign up page, modal, form, or app screen related to signing up for something. It could be for a volunteer event, contest registration, a giveaway, or anything you can image.

#063
Best Of
“Best of” lists can be used for featured news articles, “best of …” city magazines, top selling products, best selling books, etc.
What's best, why, and how will you display it?
.png)
.png)
#064
User Selection
Create a modal, page, toggle, or some other element to represent the selection of a user profile. It could be inside a video app, managing multiple social media accounts, a video game, or something totally unique.
#065
Notes Widget
We all need to record a note at some point. Whether it's a full page document, a small shopping list, or a note inside of an app.
Create a widget to incorporate a notes feature.


#066
Statistics
Applications used for finance, engineering, sports, and even video games have tons of statistics.
Design something to show off the top statistics.
#067
Hotel or Vacation Rental Booking
Create a website, listing page, or booking reservation UI for a vacation property.
Consider extra elements: non-smoking rooms, security deposits, amenities, etc.


#068
Flight Search
Design an app or website for either searching for flights or comparing options.
Consider the variables: one-way, roundtrip, or multi-stop flight? Baggage fees? Making a lot of data look simple isn't easy, but it's what your users will appreciate. Millions of people travel everyday so every little detail makes a difference.
.png)
#069
Trending
Create a trending list or feature. What's trending? Music, movies, stock prices, or something else?
Think about if it'll be the main focus or a minimal element such as a scrolling banner or notification widget.


#070
Event Listing
Design a feature or display for upcoming events. Concerts, workshops, summer camps, seminars, or other training events. Get creative with the purpose and style.
#071
Scheduling
Design elements or a full experience for a schedule. It could be for a hospital to schedule patients, a bank to schedule payments, a band's concert schedule or anything.
.png)

#072
Slider
Create a slider design. It could be to swipe between photos in a property listing app, dating profiles, display album artwork, or a traditional slider for volume or settings.
#073
Virtual Reality
A headset, a screen, or the virtual controls required. Small screen real estate requires more hand gestures so be intuitive.

#074
App Download
Create a download page, modal, form, or screen related to downloading something. It could be for a volunteer event, contest registration, or anything you can image requiring a download

#075
Pre-Order
Design a page or element to encourage pre-orders for something. It could be an upcoming book, movie, website template, etc.

.png)
#076
Loading
What's loading? It could be a website, a movie buffering, or a super fun animation for a video game loading.
#077
Thank You Message
Thank users for downloading your app or a free eBook. Your design can be simple or funny with a GIF. :)

.png)
#078
Invitation
Invite a person or team to something. It could be a wedding, a product launch party, or to join a new website.
#079
Itinerary
A packing list for Disneyland or summer camp, a course outline to learn coding, or anything. What's the purpose and what do the students or attendees need?
.png)

#080
Date Picker
Create a date picker for anything. You could make it look simple or give it a wild theme.
#081
Status Update
Design a status update. It could be for a notification bar, a progress indicator for a download that's complete, or something else.
.png)
.png)
.png)
#082
Form
Forms are a vital component for websites. People sign up to attend courses, to register for courses, complete surveys, and so much more.
Making the forms beautiful will help encourage people to complete them. Don't overload them with too much information at once, but let them progress in small stages.

#083
Button
Buttons are so simple, yet can be so fun to create.
Gradients, hover interactions, pulsing elements, sparkles, etc.
There's an entire world of unique buttons to explore.


#084
Badge
Badges can be assigned to users to the number of years they've been on a platform, accomplishments they've made, etc. They can be fun and information.
#085
Pagination
Dealing with lots of information isn't easy. When there are hundreds of pages or components, things can get messy if there's no clear hierarchy.
Design a pagination look and flow to make it simple.

#086
Progress
What's making progress and how does it work? It could be a progress bar showing time remaining in a movie or it could calculate the progress made reading a book. Anything you want.

#087
Avatar
Design an avatar. It could be for company logos or photos of an app's users. Take into consideration the corner rounding, size, placement, etc.
#088
Sign Up Form
Create a sign up page, modal, form, or app screen related to signing up for something. It could be for a volunteer event, contest registration, a giveaway, or anything you can image.

#089
Agree to Terms
Almost every app or website has legal terms. Signing up for a new product will generally require that users agree to the Terms of Service.


#090
Create New
Create a design for a user to create something. Maybe it's a new document, a new design file, or a component such as creating a new column in a spreadsheet.
#091
Curated for You
Design something that's been personalized such as a newsfeed, timeline, user profile, etc.
It could even be book, travel, or product recommendations based on your purchases or browsing history.


#092
Frequently Asked Questions
Create some designs for an FAQ widget, section, or full page. Everyone has questions about products and brands that make answers easy to find are amazing. Happy customers, happy business.
#093
Splash Screen
Splash screens tend to occur right after someone opens an app. It's easy to overlook, but making a great first impression with your users is essential to building trust.


#094
News
News is occurring all around the world at all times. There's an ocean of content constantly being created. Design a nice interface for reading the news.
#095
Product Tour
What product is being showcased? Is it a physical product like a shoe or piece of art? Or is it a digital product? Whatever it is, it's up to you. Consider the most important features and use cases for the product.

#096
Currently In Stock
Design a display, sequence or something related to items that are in stock (available). It could be food services, products, or inventory of another type.
.png)
#097
Giveaway
Product giveaways are fun for brands and for customers. Imagine a product you'd like to have and how you'd display it to incentivize customers to join.

.png)
#098
Advertisement
Not everyone likes seeing ads, but they're crucial for some products. Funny ads or inspiring ones tend to be remembered. Think of the products being offered and their intended audience.
#099
Categories
Design a way to display different things such as people, photos, plants, products, etc. into different categories.

.png)
#100
Redesign Daily UI
What would you change about the homepage? Or the design prompts?
You could also redesign anything you'd like :)